
By Lasse Soininen
As you may have learned from our previous blog posts, many Smart TV applications are based on the familiar web technologies such as HTML, JavaScript, and CSS that are commonly used everywhere around the internet. Even though Smart TV apps can be built on these common technologies and languages, there are some key differences when designing an application for the big screens – one of the most significant being the means of interaction between the user and the device.
Unlike PCs and mobile devices that rely on input methods such as a mouse and keyboard or touch input, TVs typically use remote controls as the primary input device. While most of the modern Smart TVs have a support for external mouse and keyboard, remote control still is the primary and default input device. Some manufacturers, such as LG, have built-in pointer support in their remotes, but still most devices on the market are shipped without pointer functionality.
How to navigate?
So, since we have no keyboard or mouse available, how can we make our Smart TV application to be easily navigable? Traditionally TV remotes have been somewhat bulky and equipped with a lot of buttons. The trend, however, has been changing towards simpler, smaller, and more minimalistic design. Some manufactures nowadays have equipped their remotes with no more than 6 navigation buttons:
- UP
- RIGHT
- DOWN
- LEFT
- OK
- BACK
This is where the concept of spatial navigation comes in. Spatial navigation, also known as directional navigation, is not only related to computers and software but is also a universal term for describing how humans, animals, or machines navigate in different spaces. The idea behind spatial navigation is based on using mathematical formulas for calculating distances between (UI) elements. In web development, navigable UI elements are specified using specific tags since not all HTML elements are meant to be navigable.
JS Spatial Navigation
For this tutorial we’ll be using the JavaScript SpatialNavigation library. Getting started with the JS Spatial Navigation library is quite straightforward, yet it provides enough functions and customizability even for more advanced use. The JS Spatial Navigation library is also available in the NPM central registry and can be installed simply by running npm i spatial-navigation-js inside your Node -project. Another option is to include the script in your index.html file.
In our example, navigable UI elements are tagged with the “focusable” class annotation. The actual navigation magic happens in app.js. When initializing the application, we call the SpatialNavigation.init() and SpatialNavigation.add(…) functions. After initializing SpatialNavigation and adding our section, we make SpatialNavigation active by calling SpatialNavigation.makeFocusable(). It should be noted that the elements tagged with the “focusable” class should exist in the document BEFORE the section is added to SpatialNavigation.
function initSpatialNavigation() {
console.log("Init spatial navigation");
SpatialNavigation.init();
SpatialNavigation.add({
selector: ".focusable",
defaultElement: "#topLeft"
});
SpatialNavigation.makeFocusable();
SpatialNavigation.focus();
}
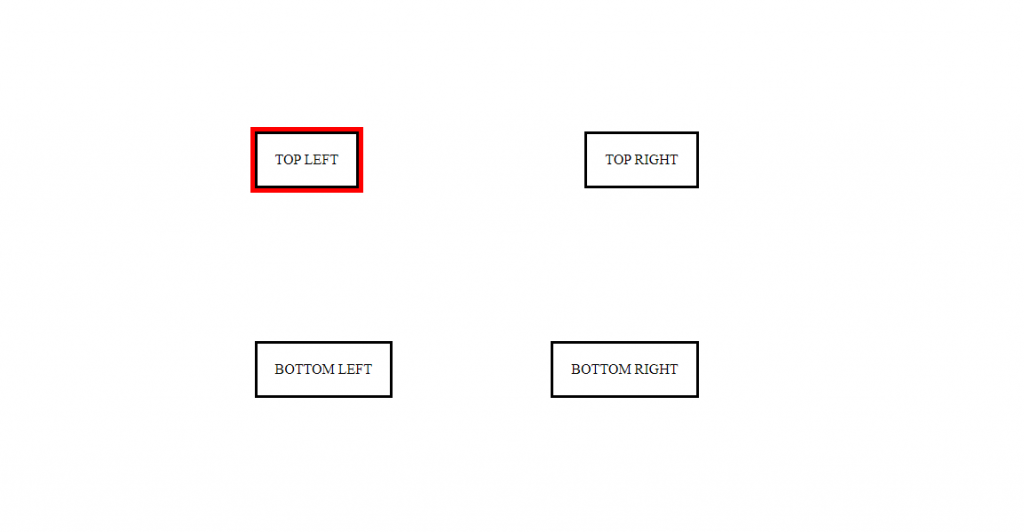
Calling SpatialNavigation.focus() will focus on the given default element of the section, which in our case is the box with the id “topLeft”. The JS Spatial Navigation library handles the registration of the arrow key events and moves the focus to corresponding direction. It is also possible to move the focus manually by calling SpatialNavigation.move(direction) if needed. You should now be able to navigate between the boxes on the screen using arrow keys – red color highlighting the currently active focus element.

Our demo is intentionally made very simple and easy to understand, but JS Spatial Navigation also works with much more complex and richer user-interfaces. Some of the more advanced use-cases include, for example, navigation between multiple navigation sections and partly overlapping elements. For the aforesaid use-cases you can utilize JS Spatial Navigation’s overlap threshold parameters and hard-coded neighboring elements. Restricting focus to a single section is also a very common and useful feature that JS Spatial Navigation provides.
So far, you’ve learned the basics of spatial navigation and there is a couple of things to always keep in mind: a) no matter how simple or complex the target UI is navigation should always be designed to be logical and b) it is essential to clearly highlight the active focus element to the end-user. We’ve only scratched the surface so stay tuned to learn more about JS Spatial Navigation!
Find the full interactive demo here: https://jsfiddle.net/pmn0aqjL/
Read also
- Designing Multiplatform Smart TV Applications
- Designing Multiplatform Smart TV Applications part 2: Problems & Solutions
- How to build your first Smart TV-application?
- How to successfully design UI/UX for Smart TV apps
- How to handle remote control keys in a Smart TV application
- Pointer events for smart TV applications