Janne Lahtela
You may already be familiar with Smart TV -applications, but have you ever wondered where they come from? Probably not, and that’s why I’ll tell you how the apps you use are made and how they appear on your TV screen. My goal here is that after reading this article you shall have some idea of what Smart- TV development is and what tools it takes for you to implement your own application. As an example, I use Vestel MB230 2020 –Smart TV, which is sold in Finland as Finlux, for two reasons:
- It’s an affordable way to get started
- It is a flexible platform to start with
There are also other platforms to start application development. If you choose some other platform the basic coding principles are the same but at least the software development kit (SDK) is different.
How about programming skills? You need to know the basics of HTML, CSS and JavaScript. A little knowledge about server-side and application programming interface (API) are also helpful. Typically, the data source is outside of a the physical Smart TV -device.
You can think that a Smart TV is a computer with some limitations. First, a Smart-TV may not support the latest standards in JavaScript. Second, you don’t have a mouse in Vestel –Smart TV to help with navigate, only a remote control and a lot less buttons to work with. Basically, a remote control is a keyboard – it’s just in different form. Third, you don’t have nearly as much performance in Smart TV as the average computer has.
Let’s get started now!
First, you need a web server, local or online, the place where the Smart TV can connect to. Let’s say it’s www.sofiadigital.com/my-awesome-smart-tv-app. Then you need index.html-, styles.css- and app.js-files, and maybe also images-folder. Index.html doesn’t contain anything fancy, just basic html-elements, and may look like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Awesome Smart TV-app!</title>
<link rel="stylesheet" type="text/css" href="./styles.css" />
</head>
<body>
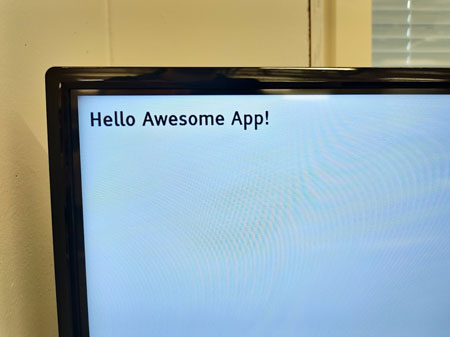
<div id="app">Hello Awesome App!</div>
<script src="./app.js"></script>
</body>
</html>
The app-element is the place where the magic happens. “Hello Awesome App!” text is there only to show that our application starts. App.js contains all the code base and styles.css has all the styling. I recommend that you add a little bit CSS here because default body background color is black
body {
background-color: #FFF;
}
Awesome! Now we have a base template for our Smart TV –application.
Then, how can we test this in our Smart-TV? First, you need a memory stick. Create starturl.txt-file to the root of the memory stick. Open the text file, write the apps web address there and save the file. After that put the memory stick to the Smart TV’s USB port, press MENU and use the remote control to press keys at this order 4-7-2-5. A “secret menu” appears and select USB Operations from the menu. Wait a moment and then go back to the main menu and you should see a Custom App –icon in Apps-menu.
Now our app starts when you select the Custom App and it should look like this.
Now I’ve shown you how to get started in a Smart TV -app development on one platform. There are several other platforms, like Tizen, WebOS and Android and every platform has its own pros and cons. This is a topic we have covered in another article.
Now you’re ready to start design your own software!
Want to learn more about Smart TV –application development?
Next steps:
- Learn how to handle a remote control key events
- Learn what is Inspector and how it will help you with coding
- Learn what JavaScript standards TV platform supports
- Apply to work at Sofia Digital – one of the few places in Europe you can develop Smart TV apps for work! (See instructions below.)
About author

Read also
- Next step: How to handle remote control keys in a Smart TV application
- Designing Multiplatform Smart TV Applications – Team lead Tommi Järvinen
- Designing Multiplatform Smart TV Applications part 2: Problems & Solutions
- How to successfully design UI/UX for Smart TV apps
Join us
Are you interested to become a Smart TV -developer? We are currently looking for experienced developers to work on new projects, develop our products, participate in platform development and architecture design. Click here to send your application.
Want to know more about Smart TV development?
Sofia Digital excels in Smart TV app development across all major platforms, including Tizen, webOS, VIDAA and Android TV. Our approach goes beyond coding; we act as a strategic business partner, offering flexible, customized business models to bring maximum value to our clients.